Troubleshooting Tributo Simple onboarding
An audit project
Context
Tributo Simple is an accounting platform for entrepreneurs in Argentina, Uruguay y Perú. It offers a range of services, including business registration, deactivation of operations, invoicing, and payments.
The team contacted me with a crucial challenge: they needed to enhance the onboarding experience of their new launched desktop app.
To tackle this, I proposed conducting a UX audit, with the goal of identifying usability issues and improving the overall flow to ensure new users will have a smoother experience.
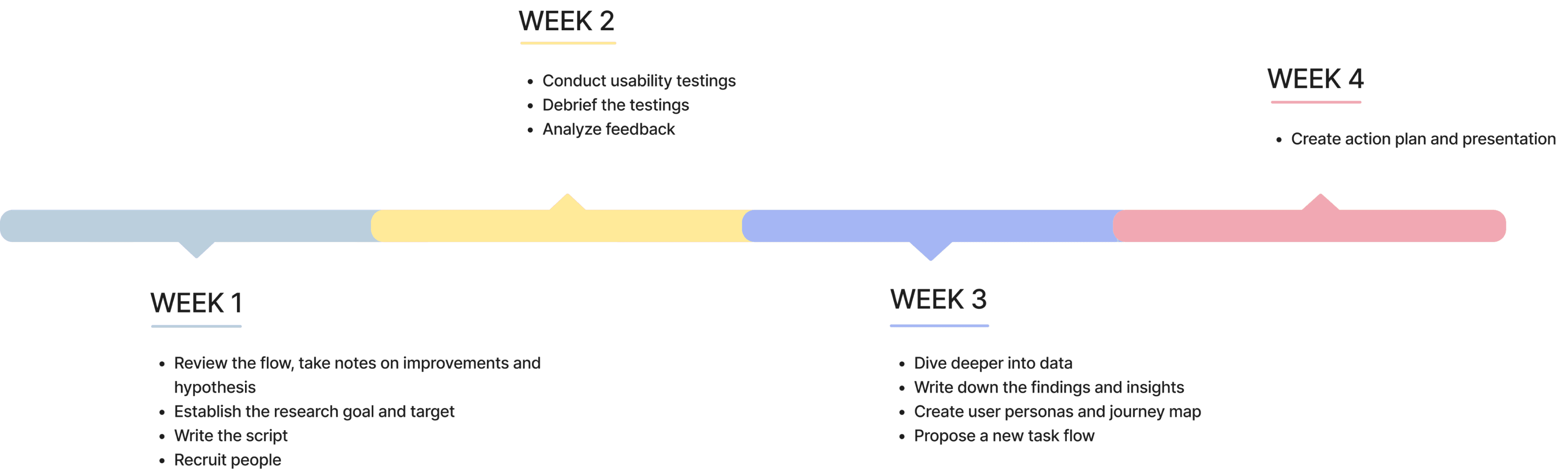
The timeline
Goals
The main goal for this audit was to uncover the pain points in the onboarding.
However, I also identified a secondary goal: understand what motivates users to register in the platform. This allowed me to see whether Tributo Simple was highlighting its value in the Welcome Screen and how this insights could help for future marketing assets (ads, landing pages…).
Methodology and recruitment criteria
The research utilized a combination of qualitative and quantitative methods:
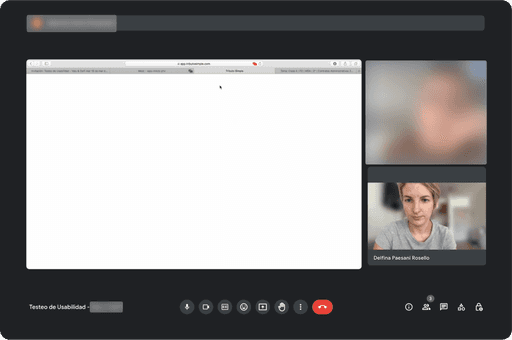
Qualitative: usability testing with potential users who had never seen the onboarding process before.
👤 We recruited 7 participants, all entrepreneurs, freelancers, or contractors over the age of 18. The task was simple: register for the platform.
If you are wondering if they would actually register the app, the answer is yes but once the testing was done I’d ask if they were interested in keeping their account or not. If they would say no, I’ll write their emails in a list which after the company would delete their accounts (and of course I’d ask why).
Sensitive information has been blurred for privacy reasons.
Quantitative: a survey was sent to the existing user base through Google Forms to understand motivations for onboarding. With a 16% conversion rate, we gained valuable insights for future improvements.
Key insights and hypotheses validation
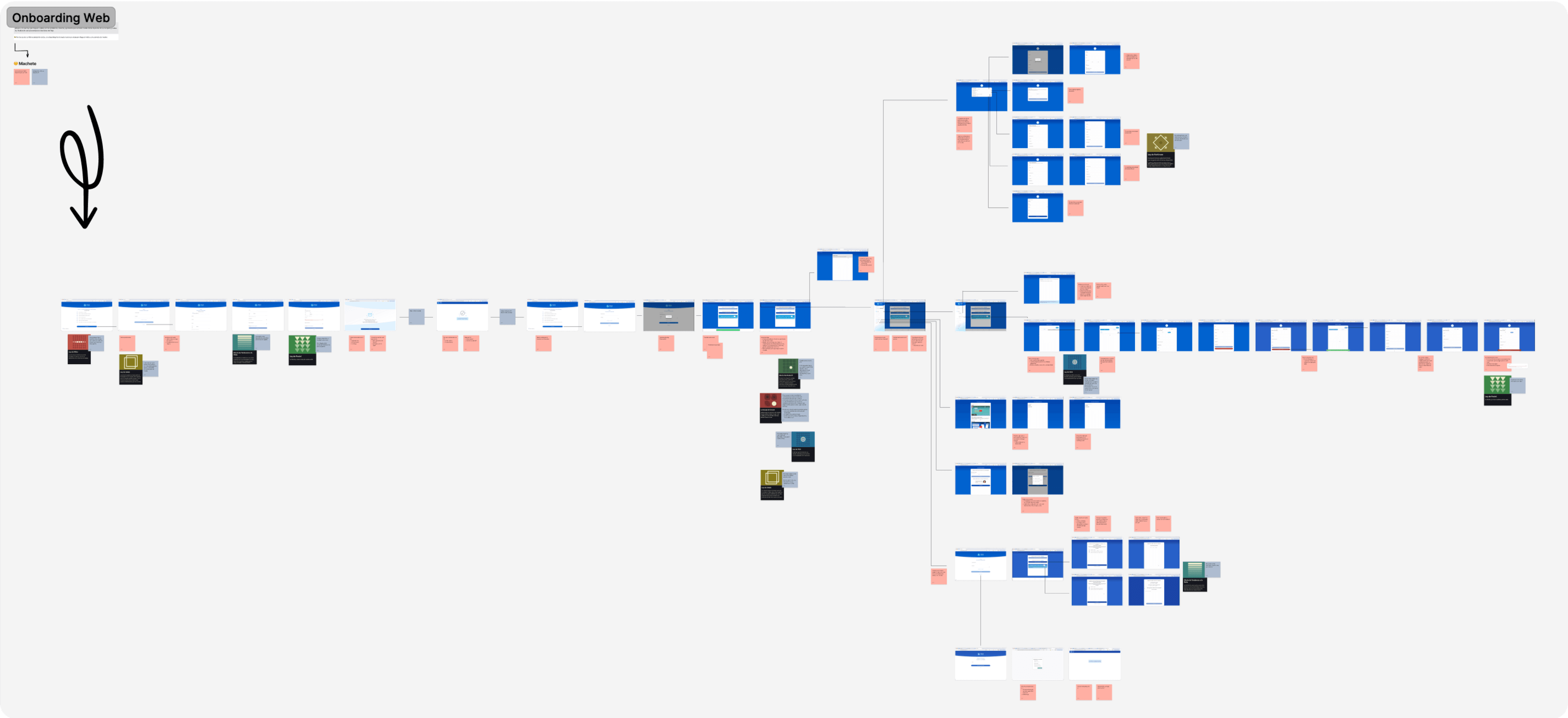
From the review and audit I did myself, where I checked for usability, UI and accessibility issues, my hypothesis was that some users might abandon the onboarding because they would get lost in the verification email section.
Screenshot of the first review of the flow with notes on what to improve and hypothesis.
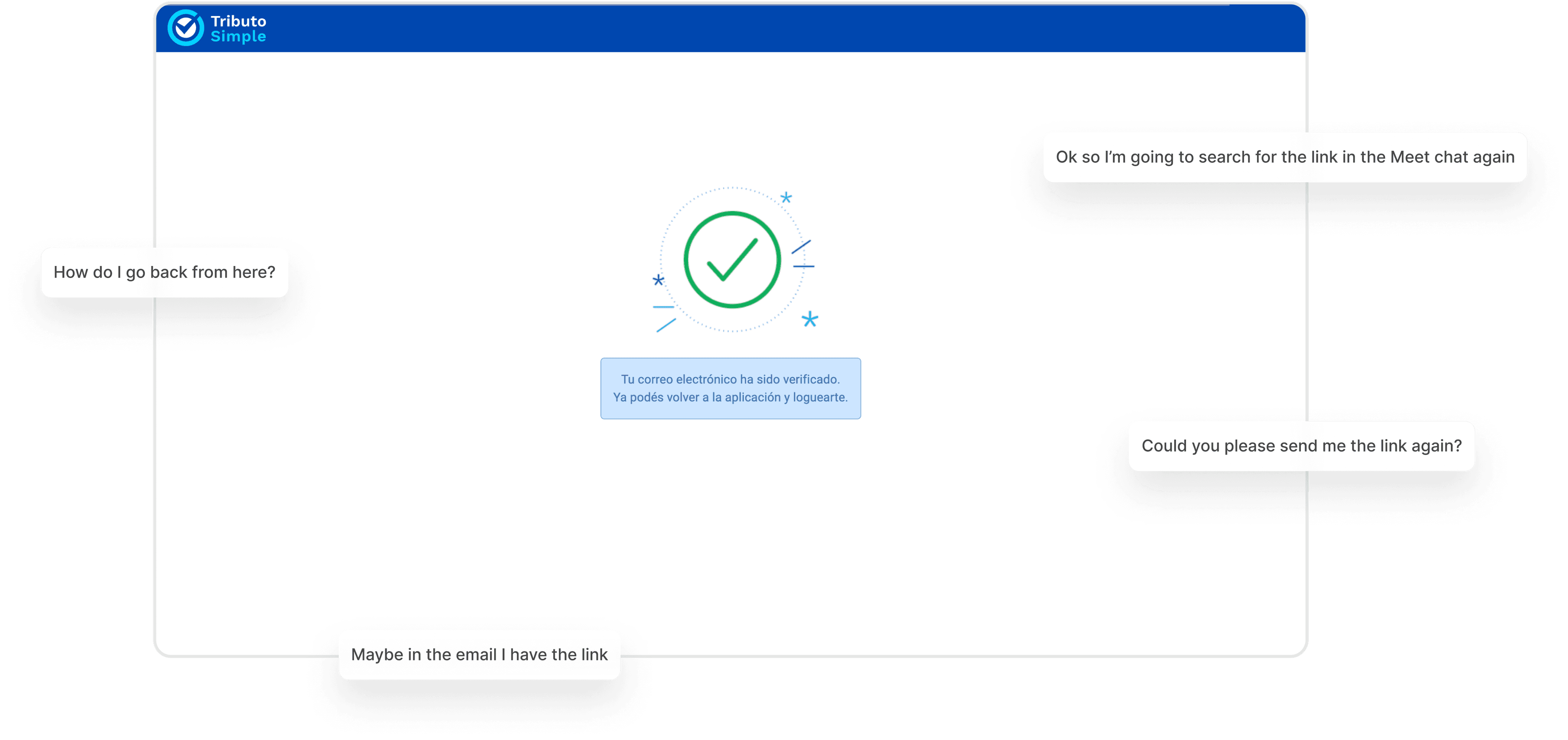
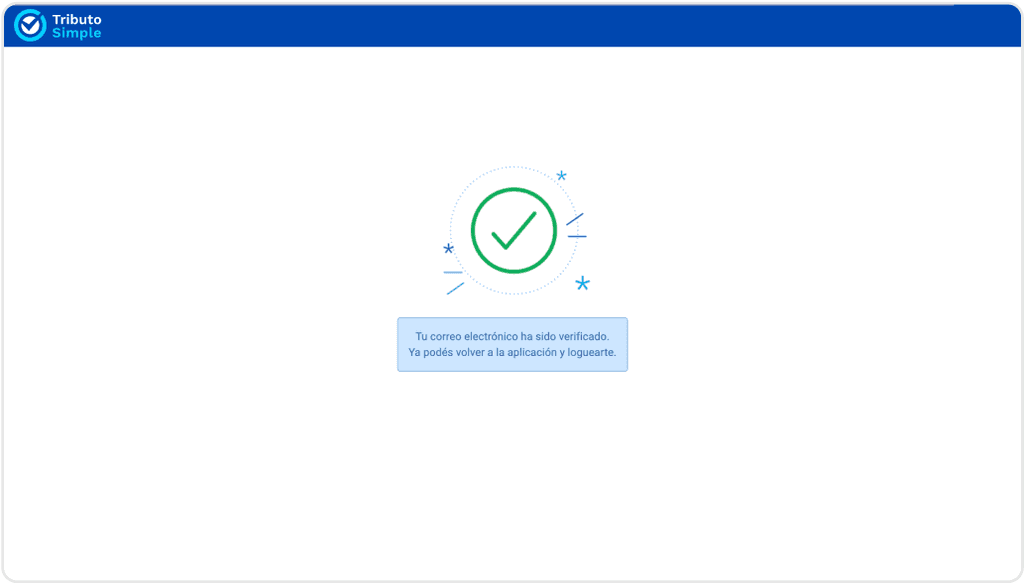
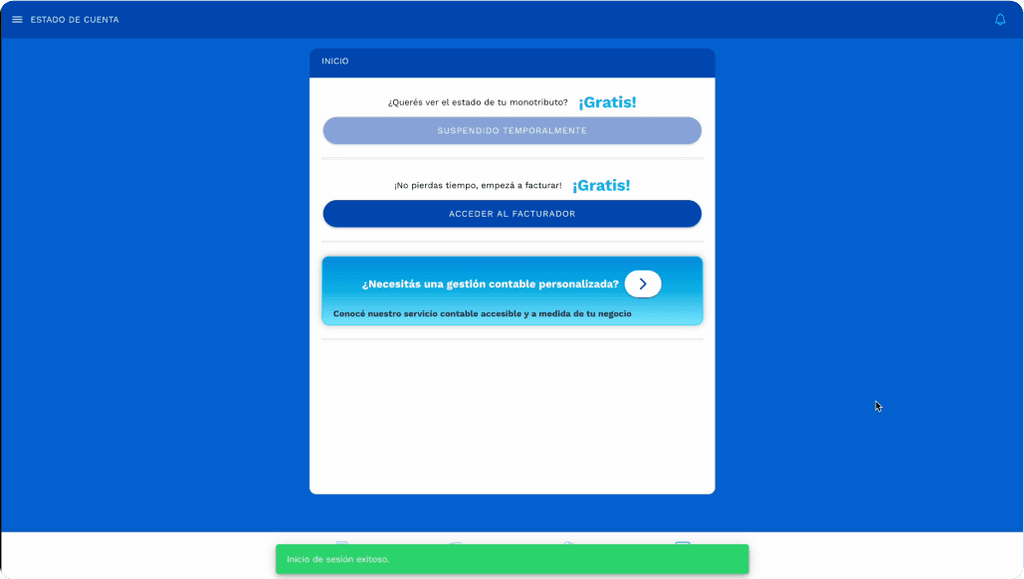
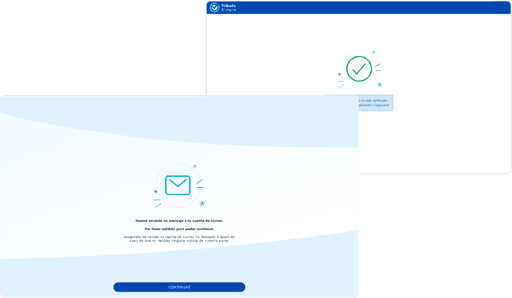
After analyzing the usability tests, I realized my hypothesis wasn’t all right or wrong: users didn’t struggle with receiving the email, the problem was that they don’t know how to get back to the app from there.
Screen translation: Your email address has been verified. You can now go back to the app and login.
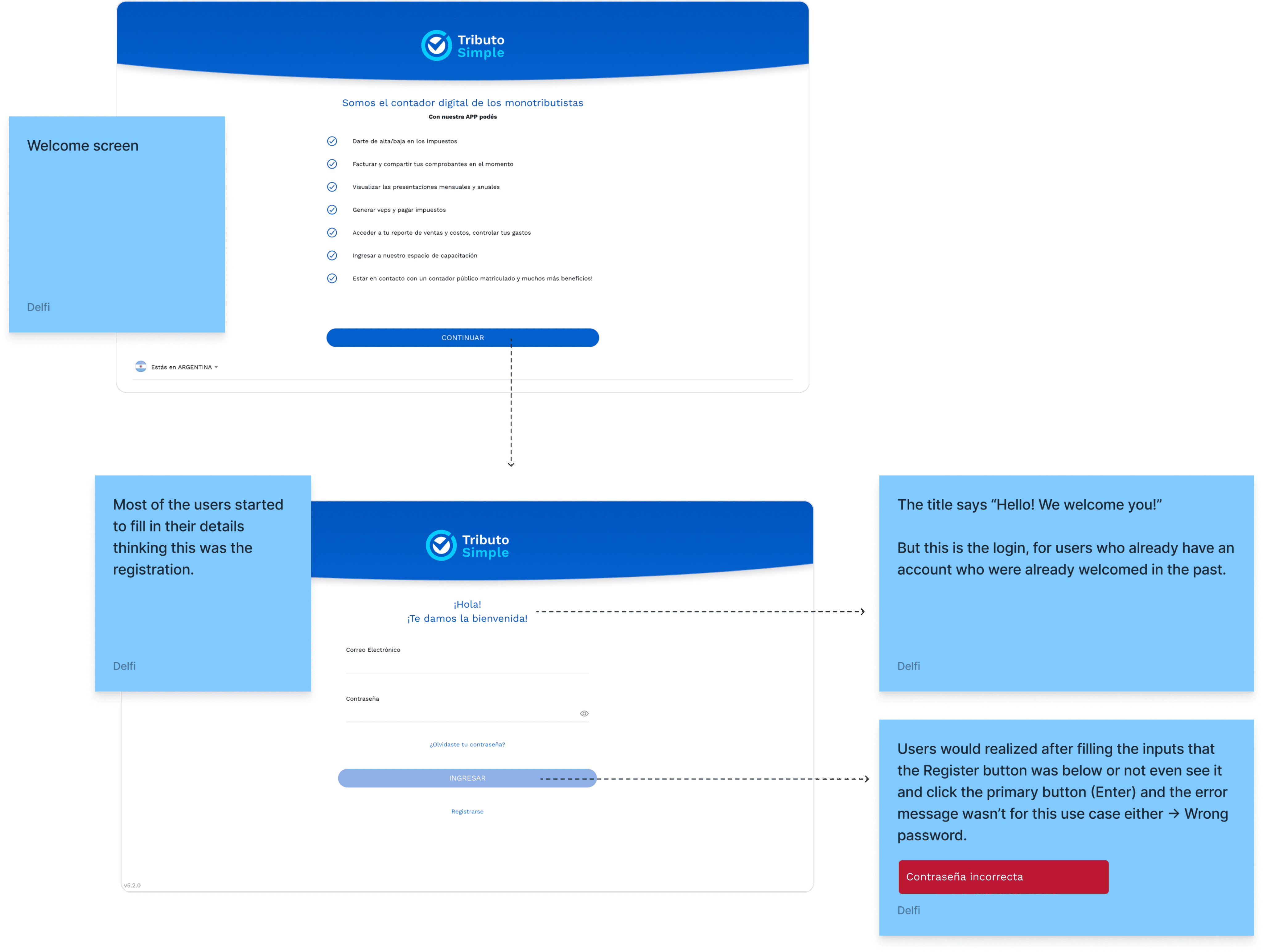
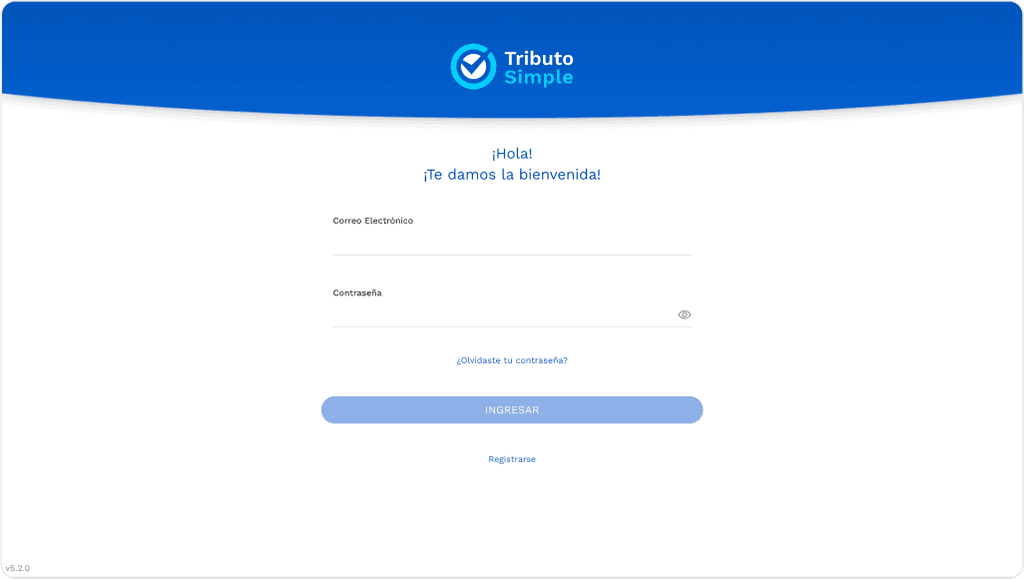
In addition, many users confused the login screen with the account creation process which was a significant issue.
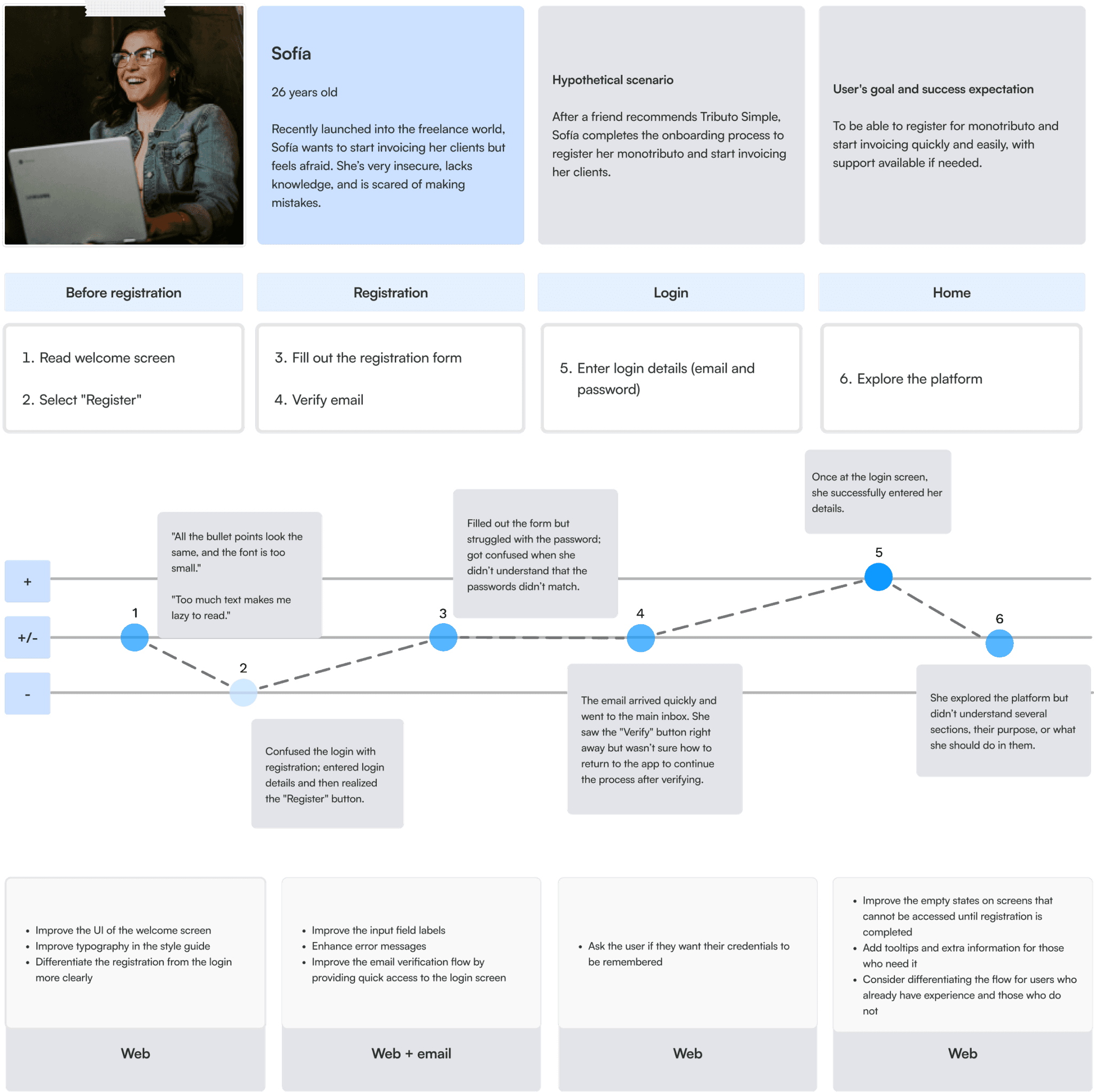
The usability tests allowed me to create 3 user personas and map out the onboarding journey, visually capturing where users encountered friction.
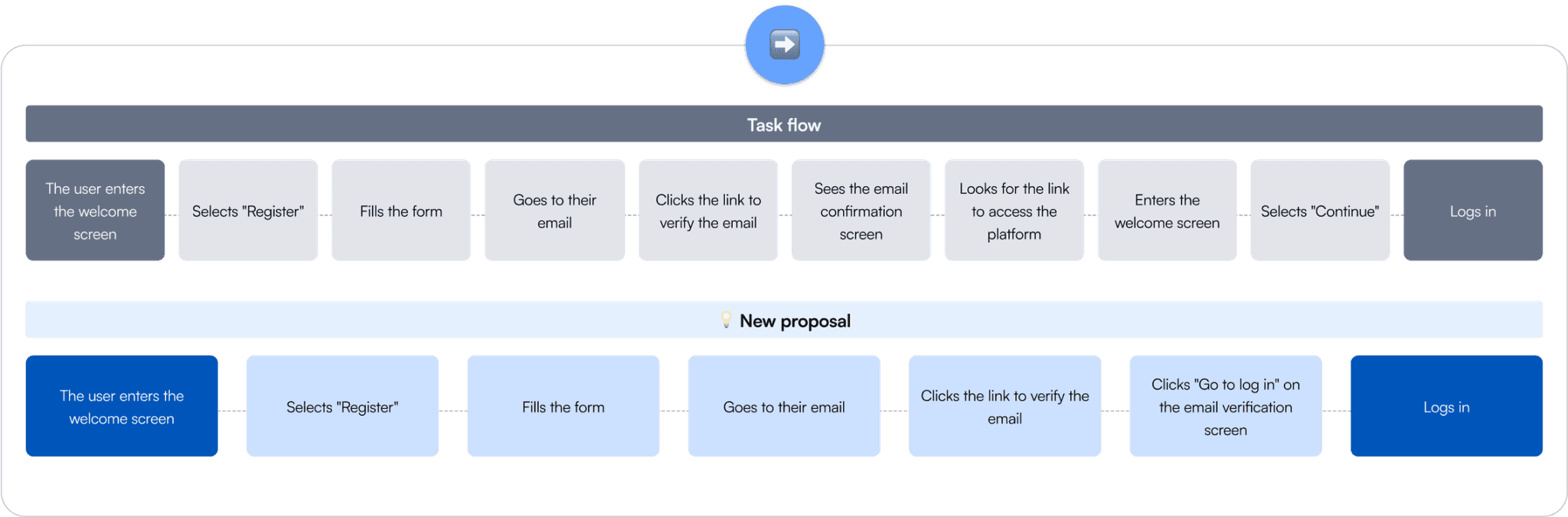
Through this analysis, I realized there was an opportunity to improve the task flow cutting down unnecessary steps and making the process more intuitive:
Main issues identified
The usability audit highlighted several critical issues in the onboarding process:
Browser incompatibility
The platform didn’t load properly on Safari.
Login confusion
Users mistook the login page for account creation.
Email verification
Users struggled to return to the platform after verifying their email.
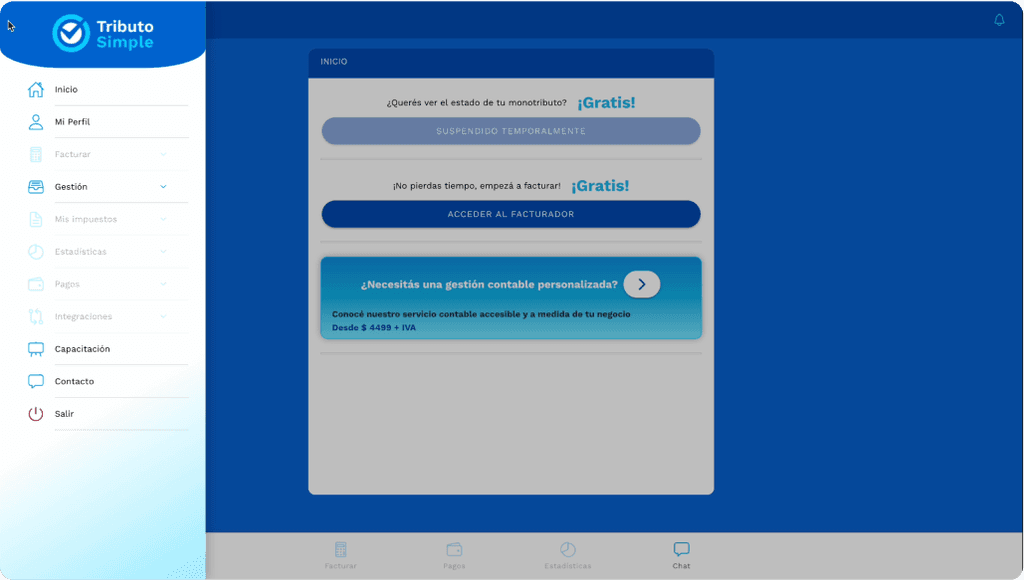
Unclear pages once account created
Some pages lacked empty states, having the menu option disabled, leading to confusion.
Accessibility
Issues such as poor color contrast, small font sizes, and missing placeholders.
UI consistency
Inconsistencies were present across the flow: different background, headers, among others.
Deliverables and outputs
Once I had the analysis of the project, I moved on to create the presentation of this Audit. I used the Headway presentation template for my deliverable and made some changes I felt were necessary regarding color contrast to achieve better accessibility.
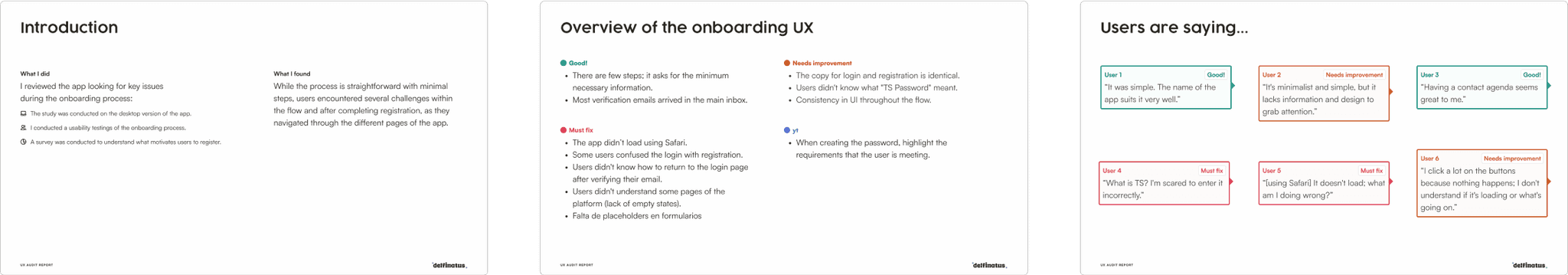
For this I started with an introduction of what it was done, an overview of the onboarding UX and some quotes from the usability testing.
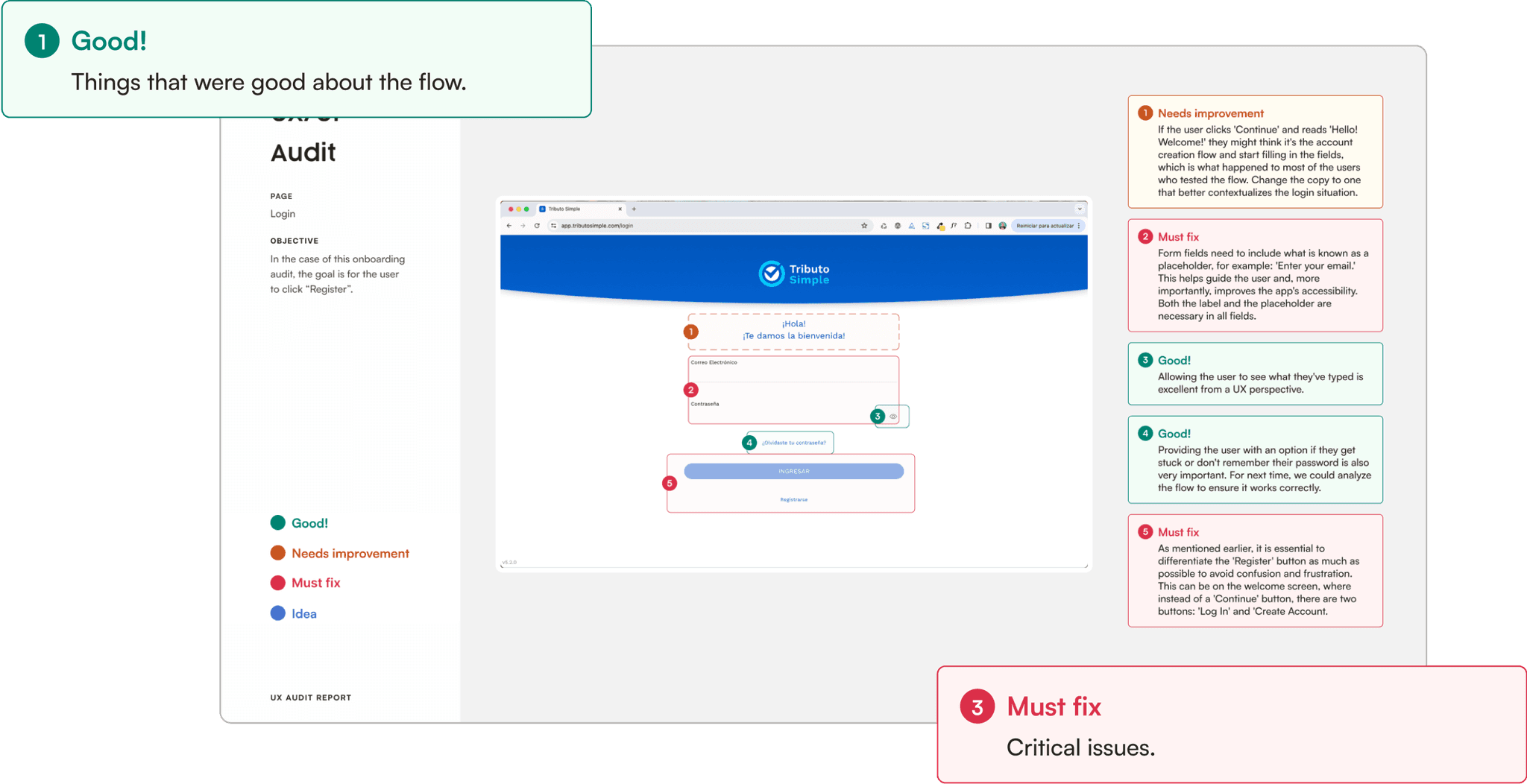
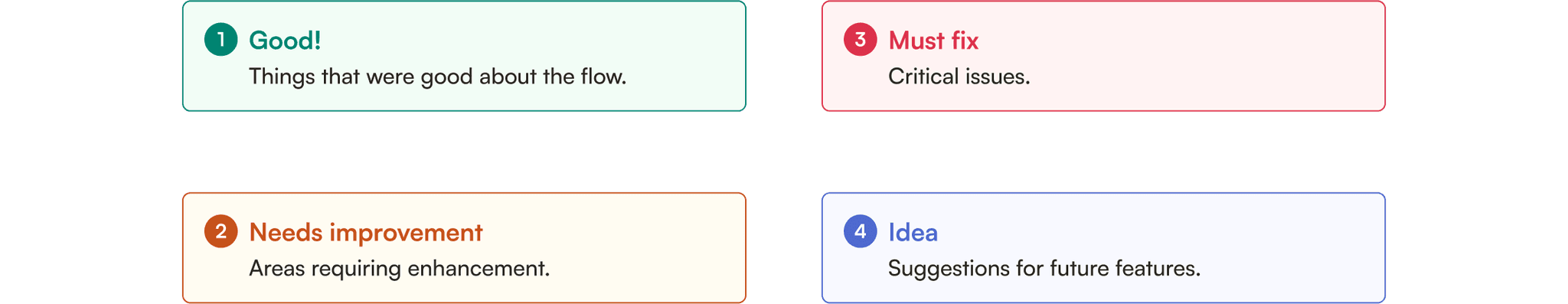
I categorized the insights into four sections:
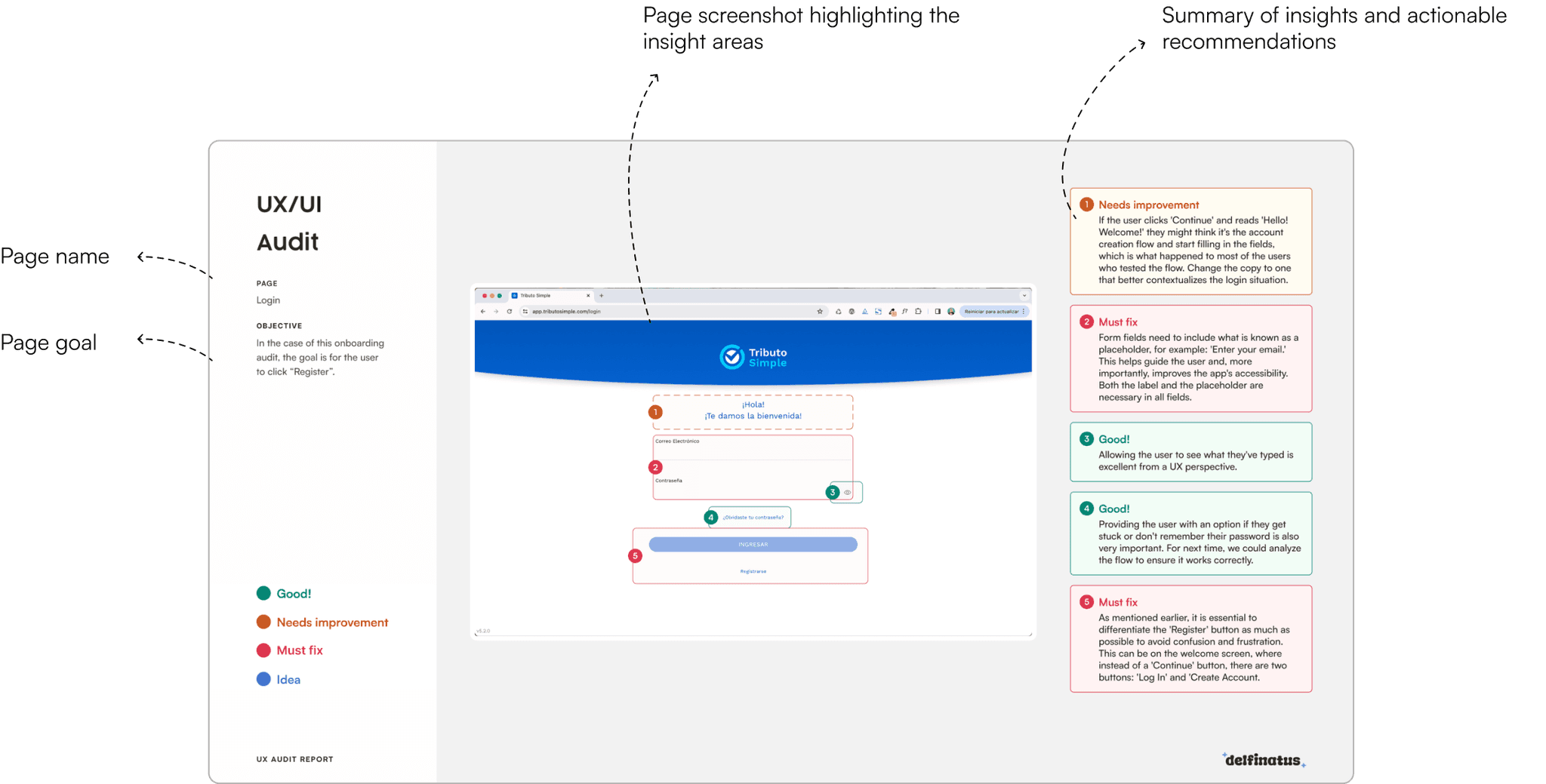
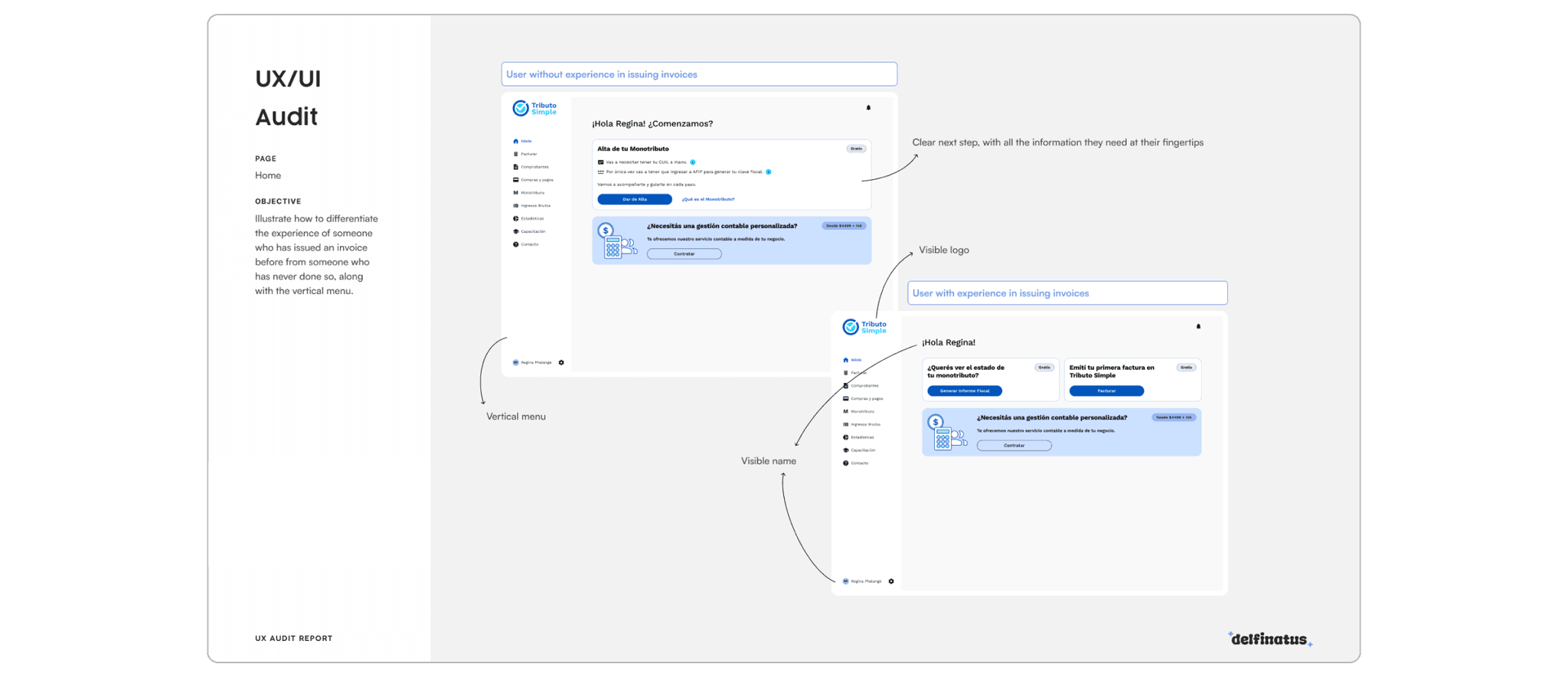
I presented each screen of the flow with the name of the page, the goal of the page and marking what were the things that were good, need improvement, must fix and/or ideas of each particular page. I also provided recommendations for improvements based on UX principles and testing results.
In some cases, I created quick design mockups to visualize potential solutions.
The screens are in Spanish as it is the only language supported by the platform.
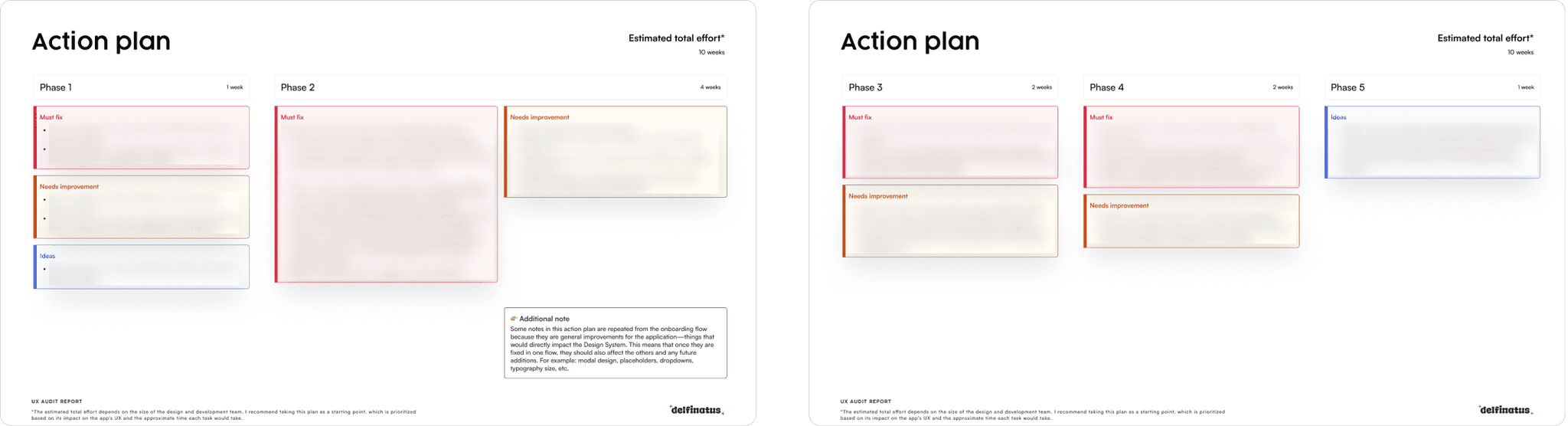
Action Plan
Lastly, I created a potential action plan of 10 weeks to improve this flow.
The tasks were prioritized based on their impact on the user experience and the estimated time required. The plan serves as a flexible roadmap (or a potential plan), since it will depend on the size of the design and development teams. I always recommend to take this plan as an start point.
Results
The UX audit provided Tributo Simple with clear direction for improving their app's usability. But don’t just take my word for it, here’s what the founder of Tributo Simple had to say:

Thanks to the report, we gained a better understanding of the real needs of our users.
The audit provided us with clear examples to improve usability, which allowed us to continue advancing in our mission to simplify the lives of entrepreneurs.”
CEO - Tributo Simple.