From Beta Testers
to User Personas
A research journey
The context
Utoppia its a fintech app that offers an account in the USA without the need of travel. It launched in early 2022 in several LATAM countries, and we had around 100 beta testers. Once people started using the app, we wanted to get to know them to receive feedback and understand who they were, create our user personas and identify areas of improvement before the full launch.
I worked on this research with the UX Lead Juan Falabella. Together we organize the study, conducted interviews, analyze the data and presented the insights to the whole company.
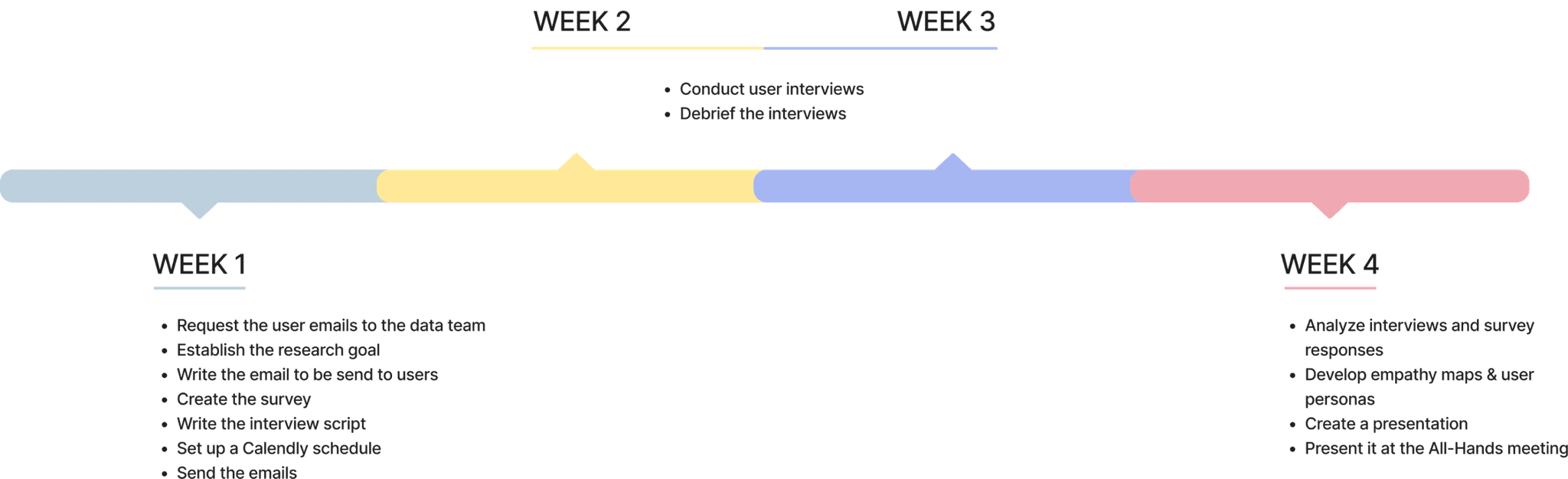
The timeline
Research goals
👉 Get to know our beta testers: demographics, understand their wants, needs and pain points.
🔍 Identify important app improvements before the full launch.
👤 Create user personas.
Research methodology
For this research we combined quantitative and qualitative methodologies.
We knew that we were going to do interviews, but as we weren’t certain about the conversion rate and we weren’t offering any incentives, we decided to send out a survey to gather quick feedback. In the same survey, we invited users to join us in a user interview.
Recruitment process and tools
As mentioned earlier, the first step was to get the emails of the users. We requested these from our Data Team and created the email to send the survey.
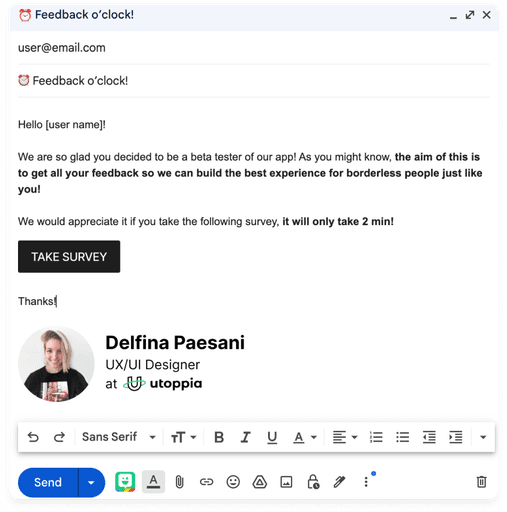
We discovered that sending the emails personally, with a real person’s picture, name, and role, significantly improved conversion rates. To avoid triggering spam filters, we sent around 15 personalized emails each per day, using the same copy and our real signatures.
100
Beta testers
81
External users
40
Interviews
Out of 100 beta testers, 81 were external users, and we successfully interviewed 40 of them—nearly 50%! This was an impressive result, especially considering we didn’t offer any incentives for participation. These were tools we used:
Invitations

Survey

Google Forms
Scheduling

Calendly
Interviews

Google Meet
Interviews debrief

FigJam
Documentation

Dovetail
Sample questions asked
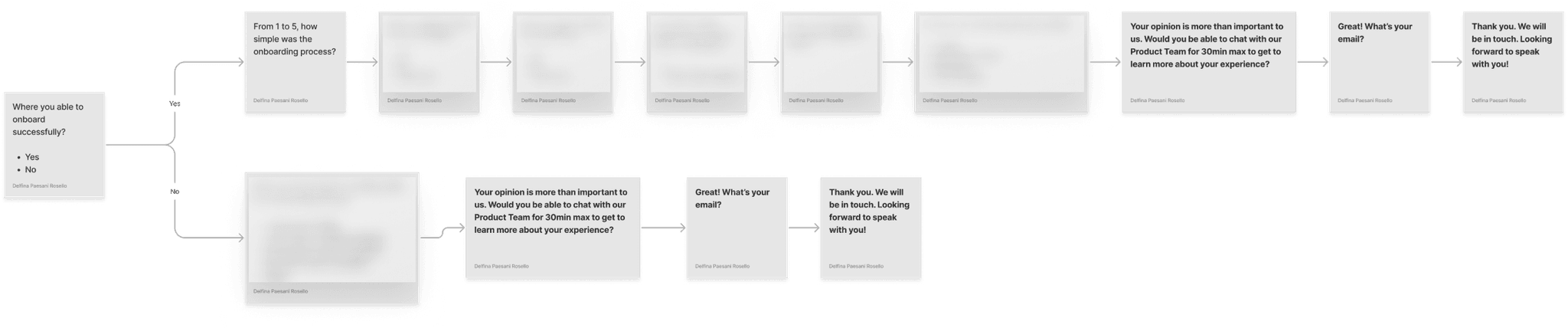
Our goal with the survey was to gather quick feedback of the app so far. We asked questions like:
Sensitive information has been blurred for privacy reasons.
On the other hand, for the interview we went a little bit deeper and structured the script in different sections. At the beginning of each interview we had an intro were we welcomed our users, explained how long the session would take, assured them that there were no right or wrong answers and asked for their permission to record the interview.
Here are some examples of the questions for each section:
👤
Demographics
"To start, could you tell us a little bit about yourself—how old are you, where do you live, and what’s your job?" "Can you describe a typical day in your life?".
💸
USD
"Why did you start working for companies abroad?" "Can you tell us about your experience working for an abroad company?"
🚀
About Utoppia
"How did you learn about Utoppia?" "Why did you open an account?"
📱
Platforms
"What platforms do you use to receive your salary? Why did you choose them?"
🪙
Crypto
"What’s your opinion on cryptocurrencies?" "Could you share your experience buying crypto, if you have? What tools do you use?"
💳
Payments
“Could you tell us how do you pay for things when you travel?”
💬
Feedback
“Tell us how was your onboarding experience with the app. What would you improve?” “How was the process of making your first transfer?”
Analysis process
While interviewing the users, one of us asked the questions while the other took notes. Although we recorded most of them, we took advantage of being a team of 2 and documented the users responses in a FigJam because we had a really tight deadline.
Sensitive information has been blurred for privacy reasons.
Once we finished with the interviews, we did an overview analysis of the users and identified the opportunity to categorize them into different groups:
🧑💻
Remote worker
🎨
Freelancer
💰
Saver
💸
Investor
✈️
Digital nomad
Once we tagged each user, we moved on to the empathy map creation for each category, which helped us in developing the user personas.
Sensitive information has been blurred for privacy reasons.
All the information (recordings, transcriptions, results, etc.) was documented in Dovetail.
Outputs/deliverables
The primary deliverable of this project was a presentation for an All-Hands meeting, which included the user personas that was going to be the key for all future design projects.
For the presentation we also collaborated with the Data team and a PM to include some important information at the beginning of it:
🤳 Number of active users
💸 Money in & out details: Number of transactions, total USD transacted, sources of transactions…
💳 Debit card transaction details: Number of transactions, total USD spent, where they were spent…
And so we broke down the presentation as follow:
Metrics and data
Research sample
How users discovered Utoppia
Demographics
Why they opened the account
Use cases
Ideal product
Features needed ASAP
What we learnt
User personas

Sensitive information has been hidden and/or blurred for privacy reasons.
Impact
With this research we were able to get to gain a deeper understanding of our beta testers, including their needs, frustrations and valuable feedback of our app.
We were able to prioritize improvements, new features and, most importantly, create our user personas that became a key element in every feature development, improvement and brainstorming session moving forward.
For example, we were able to prioritize some features on our roadmap like Same Name Account or Instant Transfers, with the latter becoming our beloved P2P feature.
Reflections
Reflecting on this project, I’m still shocked with the conversion rate that we had for the interviews. We were 2 people interviewing 40 users in just 2 weeks. It was exhausting, but we got lots of valuable insights that was key for creating a UX friendly app. I believe there’s no UX without research, specially interviews.
However, if I were to mention a challenge, I’d say 2 things:
1. It took us a couple of days to realize that people were more responsive to answer the survey + join interviews if the email came directly from one of us. We lost a bit of time but we got to learn that and took it from all research projects from that moment on.
2. When we started interviewing, at the end of it users would ask us questions we didn’t know how to answer or if we could answer. To overcome this challenge, we asked other team members (PMs, POs…) to join to listen the interviews. This not only helped them learn about the users but also allowed them to step in when users asked questions that we couldn’t answer.
To finish this case study I’d say that I learned that if you have a valuable product, people will be happy to be involved in the process, and you won’t necessarily need incentives to obtain their feedback.